
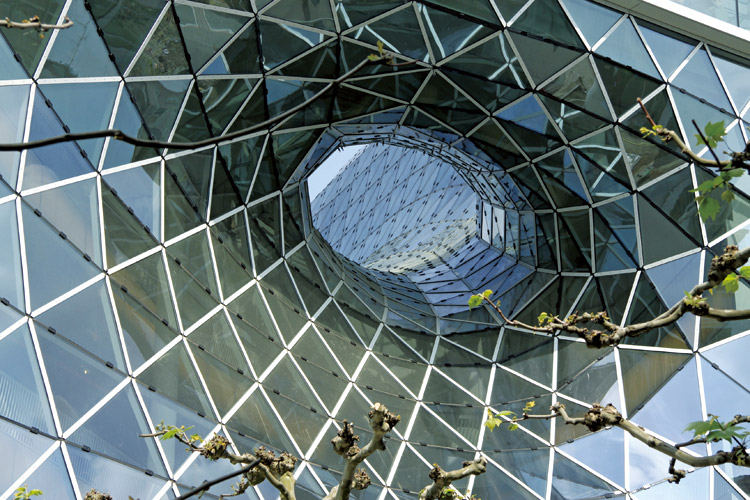
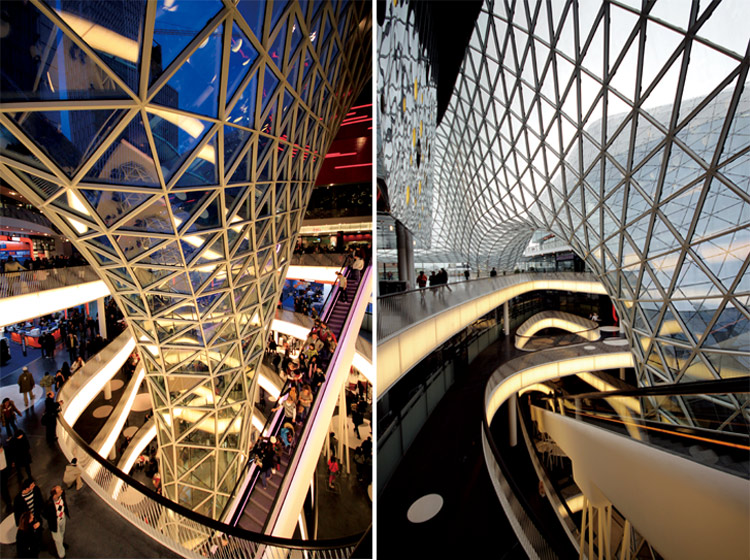
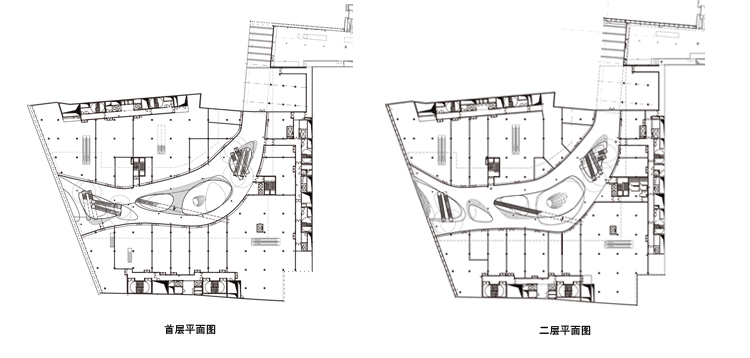
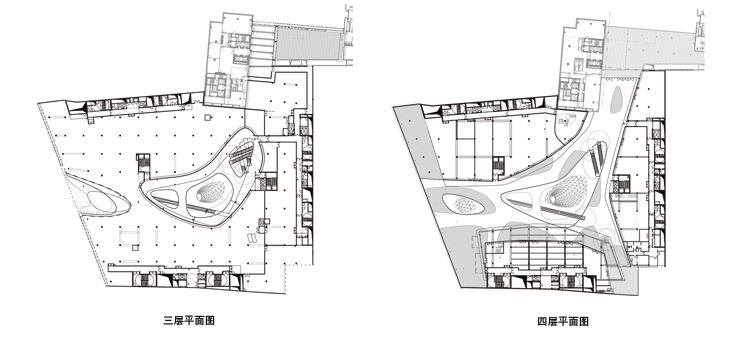
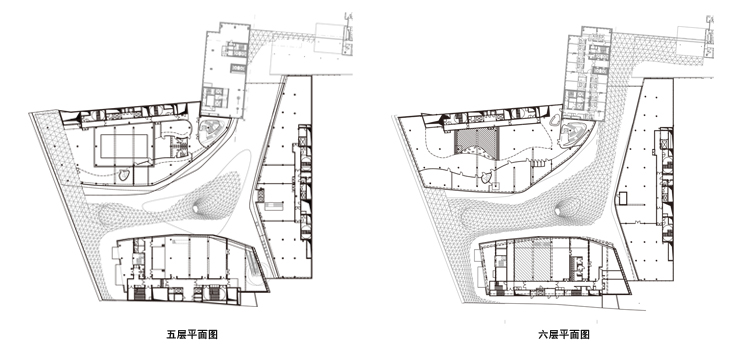
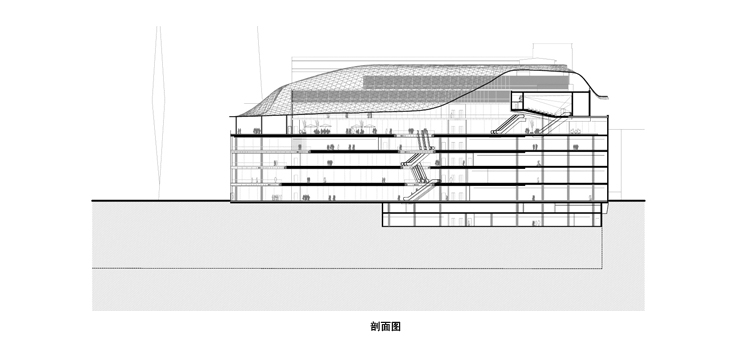
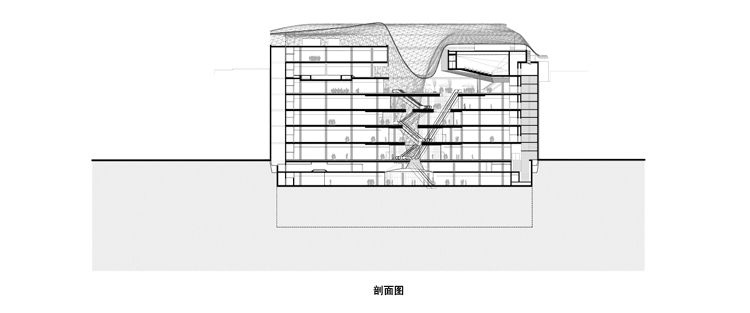
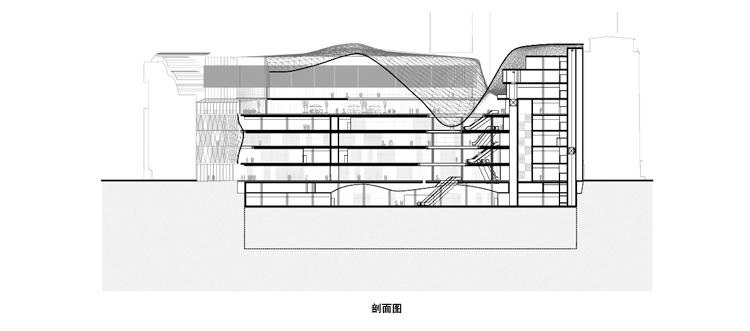
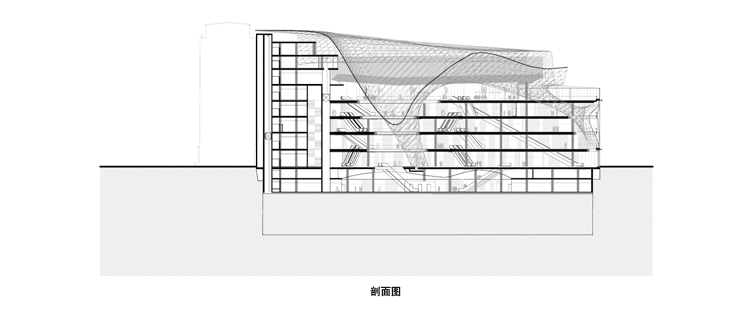
项目名称:MyZeil购物中心 设计者:马西米利亚诺和多莉安娜·福克萨斯 室内设计:Fuksas Design 结构:Knippers-Helbig Beratende Ingenieure, Stuttgart; Krebs und Kiefer Beratende Ingenieure für das Bauwesen GmbH, Darmstadt 屋顶和表皮:Waagner Biro Stahlbau AG, Wien 项目地点:德国 法兰克福 建筑面积:77  000㎡ 立面:8  500㎡ 覆盖部分:13  000㎡ 预算:135  000  000欧元 委托人:PalaisQuartier GmBH & CO., KG 建设时间:2002年—2009年 MyZeil购物中心建筑面积77  000㎡,其中包含了商店、休闲区、儿童区、餐厅、健身中心和停车场。建筑共六层,地下一至三层为购物区域,四层起作为广场和约会场所,健身中心和餐馆设置于此。这个项目的概念灵感来源于地理现状,它像一条河从高处蜿蜒流下,途经高低落差,直至抵达地面。这个项目的结构灵感是想通过一个流体的形式连接Zeil(法兰克福市中心一条重要的购物街)和Thurn and Taxis 宫殿(一个按历史风貌重建的建筑)。这个项目沿Zeil和Thurn and Taxis的两部分风格各不相同:沿着Zeil的立面体现出一种休闲、娱乐和放松的感觉,另一面却保持了一种更庄严的外观。 Zeil的立面收入一个巨大空洞,这使我们得见蓝天,人们应邀进入时仿佛被吸入漩涡。利用一系列电梯和扶梯,人们可以从一层抵达不同楼层,一部45m高的电梯可以在20秒内把人们直接送达四层。值得一提的是它的外观,玻璃和钢构成的交替墙面带来一种峡谷的质感。这个大部分为半透明的“外壳”上设计了一系列空洞,使自然光得以透进大楼各层。 











|
成为第一个评论的人
-
2016-02-16
-
2016-02-16
-
2016-02-16
-
2016-02-16
-
2016-02-16
